


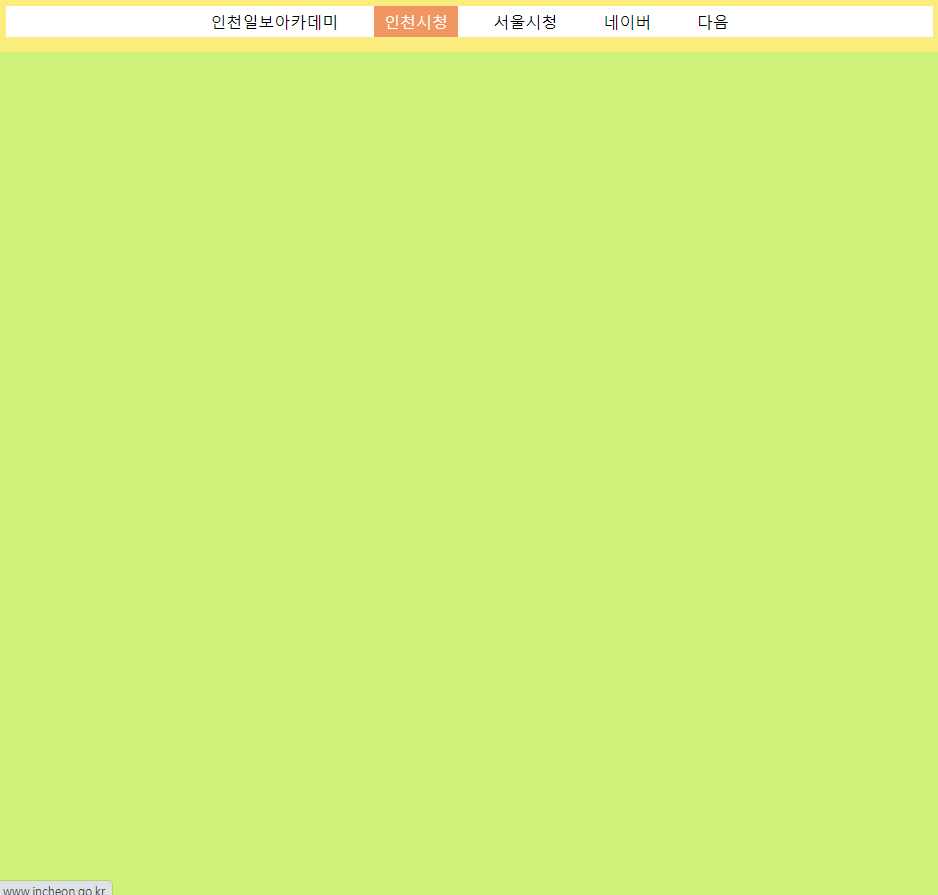
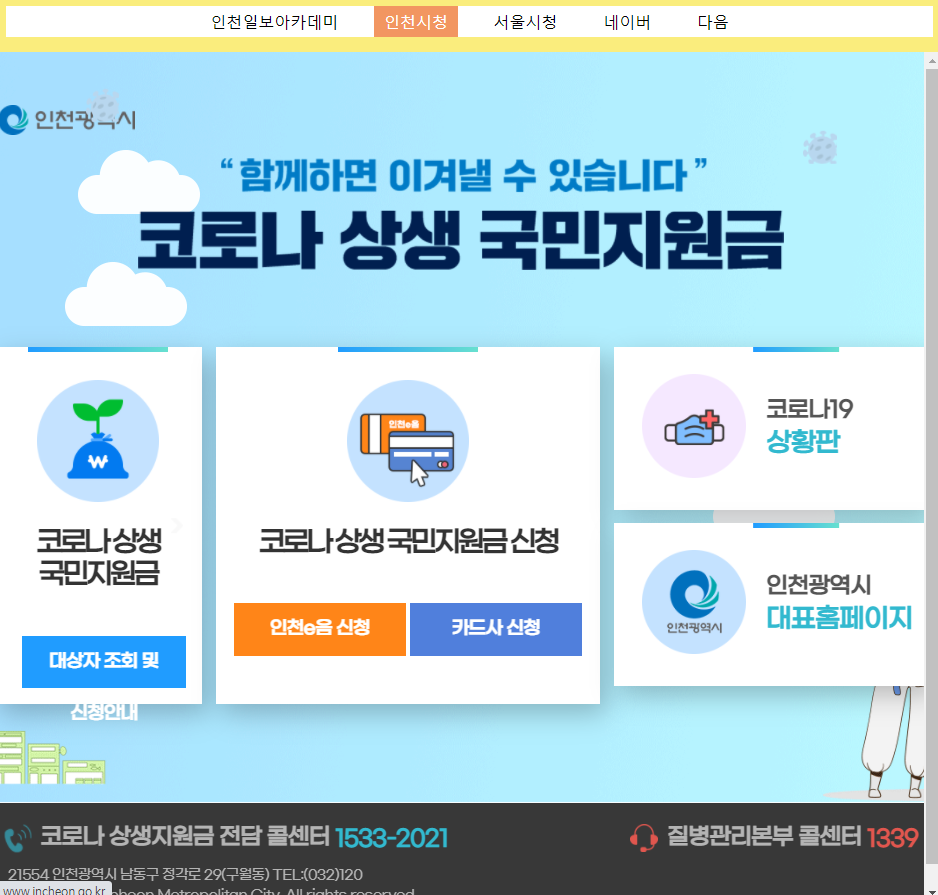
전체화면 / 메뉴에 마우스 올렸을 때 / 클릭 했을 때
여기에 이런 페이지가 있다. 메인에 메뉴와 초록색 배경화면이 있는 조촐한 페이지가.. 메뉴에 마우스를 올려 놓으면 주황색이 되고, 클릭했을 때 각자의 사이트가 새 창에 뜨는 것이 아니라 아래 초록색 화면에 뜬다. 일주일 동안 내가 배웠던 것들이 이 사이트 안에 다 들어있는 것이다. 파일은 3가지를 준비하면 된다.
1. green.html
<head>
<meta charset="UTF-8">
<title> </title>
<style>
body{ background:#CEF279; }
</style>
</head>첫번째 파일 정말 별 거 없다. head - style에 배경색을 깔아주는 것 뿐이다.
2. menu.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>List</title>
<style>
body{ background: #FAED7D; }
ul{ list-style:none;
background:#FFF;
margin:0px; padding:5px;
text-align:center;
}
li{ display:inline; padding:10px; }
a{ color:black; text-decoration:none; padding:5px 10px; }
a:hover{ background:#F29661; color:white; } /* 마우스가 올라 갔을 때 */
</style>
</head>
<body>
<ul>
<li>
<a href="http://www.inia.co.kr" target="sc">인천일보아카데미</a>
</li>
<li><a href="http://www.incheon.go.kr" target="sc">인천시청</a></li>
<li><a href="http://www.seoul.go.kr" target="sc">서울시청</a></li>
<li><a href="http://www.naver.com" target="sc">네이버</a></li>
<li><a href="http://www.daum.net" target="sc">다음</a></li>
</ul>
</body>
</html>
위쪽에 들어가는 메뉴를 만드는 html 파일이다. <ul><li> 리스트 태그를 이용해서 일단 메뉴들을 만들어준다. 하이퍼링크도 걸어준다. css에서 원하는대로 꾸며준다. 여기서 새롭게 등장하는 용어는 a:hover{ }인데 마우스가 올라 갔을 때 라는 뜻을 가지고 있다. 마우스가 올라 갔을 때 배경색은 주황색, 글씨색은 하얀색이 되도록 꾸며주었다. <a> 태그에 target을 보면 sc 라고 되어 있다. 이것은 임의로 정한 이름이다. 선언이 되어진 영역(초록색 배경)의 이름을 넣은 것 뿐이다. 그럼 선언된 영역에 사이트가 뜨는 것이다.
3. index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<frameset rows="6%,*" frameborder="0">
<frame src="menu.html">
<frame src="green.html" name="sc" >
</frameset>
</html>마지막으로 영역을 나누고 파일을 불러 온 파일을 들여다보자. frameset으로 영역을 반 나눠줬다. 위 아래 사이좋게 링크를 주었다. 위쪽은 메뉴 파일, 아래쪽은 초록색 배경파일이다. 그리고 배경의 영역을 선언하는 옵션이 name=""이다. frameset의 선을 없애기 위해서는 frameborder="0"이라는 옵션을 주었다.
'개발일지 > Front' 카테고리의 다른 글
| div 페이지의 구역 나누기와 sementic 시멘틱 태그 (0) | 2021.09.04 |
|---|---|
| javaScript 첫시작! 글자와 그림출력하기(기본구조) (0) | 2021.09.03 |
| list 목록 태그 알아보기 (ol ul dl - li dt dd) (0) | 2021.09.03 |
| 인라인, 블록 박스, 인라인 블록 유형 설명 (0) | 2021.09.03 |
| form 복습 - 다양한 효과들 적용해보기 (0) | 2021.09.03 |



