
@import url(http://api.mobilis.co.kr/webfonts/css/?fontface=NanumGothicWeb);
* { font-family: 'NanumGothic', '나눔고딕', Dotum; }- 나눔글꼴 적용
부트스트랩의 경우 이미 css가 적용되어 있기 때문에 <link>를 통해서 css 파일을 입히고, 글꼴을 따로 설정해주어야한다. 링크로 부트스트랩을 갖고 오는 게 아니라 파일을 받아서 거는 경우 그 안에서 css 파일을 수정하면 됨!!
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<title>회원가입</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
var hobbyCheck = false;
function checkMember()
{
var getIntro = $("#intro").val().replace(/\s|/gi,'');
var hobbyCheck = false;
var getMail = RegExp(/^[A-Za-z0-9_\.\-]+@[A-Za-z0-9\-]+\.[A-Za-z0-9\-]+/);
var getCheck= RegExp(/^[a-zA-Z0-9]{4,12}$/);
var getName= RegExp(/^[가-힣]+$/);
var fmt = RegExp(/^\d{6}[1234]\d{6}$/); //형식 설정
var buf = new Array(13); //주민등록번호 배열
//아이디
var tt = $.trim($("#tbID").val()); //공백제거
if(tt == "")
{
alert("아이디를 입력 하세요.");
$("#tbID").focus();
return false;
}
if(!getCheck.test(tt))
{
alert("아이디를 정규표현식에 맞춰 입력 하세요.");
$("#tbID").val("");
$("#tbID").focus();
return false;
}
//비밀번호
if($.trim($("#tbPwd").val()) == "")
{
alert("비밀번호를 입력 하세요.");
$("#tbPwd").focus();
return false;
}
if(!getCheck.test($.trim($("#tbPwd").val())))
{
alert("정규표현식에 맞춰 입력 하세요.");
$("#tbPwd").val("");
$("#tbPwd").focus();
return false;
}
if($("#tbPwd").val() != $("#tbPwd2").val())
{
alert("비밀번호가 잘못 입력 되었습니다.");
$("#tbPwd").val("");
$("#tbPwd2").val("");
$("#tbPwd").focus();
return false;
}
//이메일
if($.trim($("#mail").val()) == "")
{
alert("이메일을 입력하세요.");
$("#mail").focus();
return false;
}
if(!getMail.test($.trim($("#mail").val())))
{
alert("이메일 표현식이 잘못되었습니다. 다시 입력하세요.");
$("#mail").val("");
$("#mail").focus();
return false;
}
//이름
if($.trim($("#name").val()) == "")
{
alert("이름을 입력하세요.");
$("#name").focus();
return false;
}
if(!getName.test($.trim($("#name").val())))
{
alert("이름의 표현식을 확인하세요.");
$("#name").val("");
$("#name").focus();
return false;
}
//주민번호
if($.trim($("#pnum").val()).length != 6)
{
alert("주민번호 앞자리를 입력 하세요.");
$("#pnum").val("");
$("#pnum").focus();
return false;
}
if($.trim($("#nnum").val()).length != 7)
{
alert("주민번호 앞자리를 입력 하세요.");
$("#nnum").val("");
$("#nnum").focus();
return false;
}
if(check_jumin() == false)
{
return false;
}
//관심분야
for(var i = 0; i < $('[name="hobby"]').length; i++)
{
if($('input:checkbox[name="hobby"]').eq(i).is(":checked") == true)
{
hobbyCheck = true;
break;
}
}
if(!hobbyCheck)
{
alert("관심분야는 하나이상 체크하셔야 합니다.");
return false;
}
return true;
}
//주민번호 확인 함수
function check_jumin()
{
var jumins3 = $("#pnum").val() + $("#nnum").val();
//주민등록번호 생년월일 전달
var fmt = RegExp(/^\d{6}[1234]\d{6}$/); //포멧 설정
var buf = new Array(13);
//주민번호 유효성 검사
if (!fmt.test(jumins3))
{
alert("주민등록번호 형식에 맞게 입력해주세요");
$("#pnum").focus();
return false;
}
//주민번호 존재 검사
for (var i = 0; i < buf.length; i++)
{
buf[i] = parseInt(jumins3.charAt(i));
}
var multipliers = [2,3,4,5,6,7,8,9,2,3,4,5];// 밑에 더해주는 12자리 숫자들
var sum = 0;
for (var i = 0; i < 12; i++)
{
sum += (buf[i] *= multipliers[i]);// 배열끼리12번 돌면서
}
if ((11 - (sum % 11)) % 10 != buf[12])
{
alert("잘못된 주민등록번호 입니다.");
$("#pnum").focus();
return false;
}
}
$(function(){
$("#nnum").on("focusout", function(event){
if($("#pnum").val().length == 6 && $("#nnum").val().length == 7)
{
var jumin = $("#pnum").val() + $("#nnum").val();
var birthYear = (jumin.charAt(6) <= 2) ? "19" : "20";
birthYear += $("#pnum").val().substr(0,2);
var birthMonth = $("#pnum").val().substr(2,2);
var birthDay = $("#pnum").val().substr(4,2);
$("#year").val(birthYear);
$("#month").val(birthMonth);
$("#day").val(birthDay);
}
});
});
</script>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="join.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
</head>
<body>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-fQybjgWLrvvRgtW6bFlB7jaZrFsaBXjsOMm/tB9LTS58ONXgqbR9W8oWht/amnpF" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.min.js" integrity="sha384-VHvPCCyXqtD5DqJeNxl2dtTyhF78xXNXdkwX1CZeRusQfRKp+tA7hAShOK/B/fQ2" crossorigin="anonymous"></script>
-->
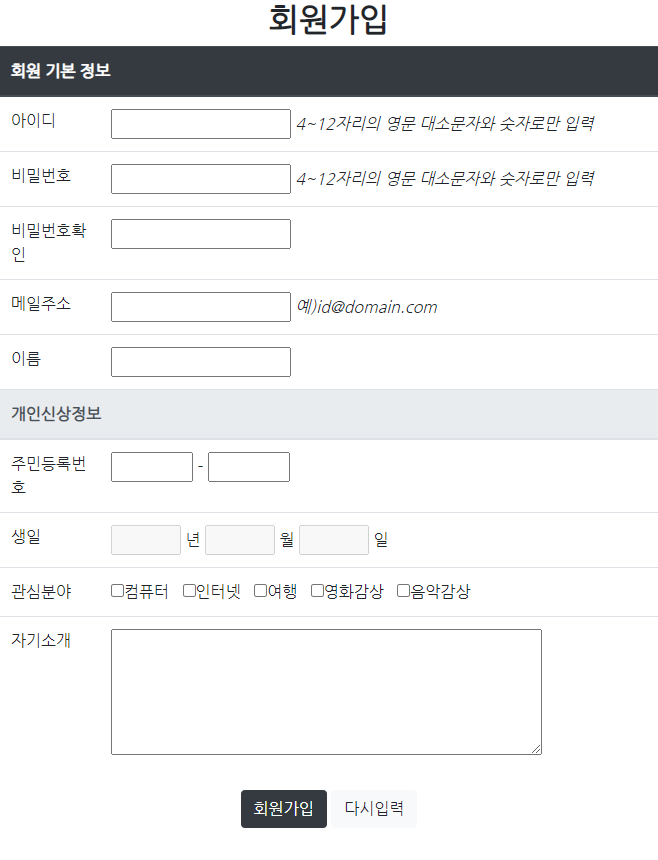
<h2 align="center" style="font-weight: bold;">회원가입</h2>
<form name="form1" action="join1.html" method="post" onSubmit="return checkMember();">
<table class="table" align="center">
<thead class="thead-dark">
<tr><th colspan="5">회원 기본 정보</th></tr>
</thead>
<tr>
<td>아이디</td>
<td colspan="4"><input type="text" name="tbID" id="tbID"> <em>4~12자리의 영문 대소문자와 숫자로만 입력</em> </td>
</tr>
<tr>
<td>비밀번호</td>
<td colspan="4"><input type="password" maxlength=12 name="tbPwd" id="tbPwd"> <em>4~12자리의 영문 대소문자와 숫자로만 입력</em></td>
</tr>
<tr>
<td>비밀번호확인</td>
<td colspan="4"><input type="password" maxlength=12 name="tbPwd2" id="tbPwd2"></td>
</tr>
<tr>
<td>메일주소</td>
<td colspan="4"><input type="text" name="mail" id="mail"><em> 예)id@domain.com</em></td>
</tr>
<tr>
<td>이름</td>
<td colspan="4"><input type="text" name="name" id="name"></td>
</tr>
<thead class="thead-light">
<tr>
<th colspan="5">개인신상정보</th>
</tr>
</thead>
<tr>
<td>주민등록번호</td>
<td colspan="4"><input type="text" name="pnum" id="pnum" size="8" maxlength=6> -
<input type="password" name="nnum" id="nnum" size="8" maxlength=7>
</td>
</tr>
<tr>
<td>생일</td>
<td colspan="4"><input type="text" name="year" id="year" style="width:70px" readonly disabled> 년
<input type="text" name="month" id="month" style="width:70px" readonly disabled> 월
<input type="text" name="day" id="day" style="width:70px" readonly disabled> 일
</td>
</tr>
<tr>
<td>관심분야</td>
<td colspan="4">
<input type="checkbox" name="hobby" value="1">컴퓨터  
<input type="checkbox" name="hobby" value="2">인터넷  
<input type="checkbox" name="hobby" value="3">여행  
<input type="checkbox" name="hobby" value="4">영화감상  
<input type="checkbox" name="hobby" value="5">음악감상  
</td>
</tr>
<tr>
<td width="100" height="100">자기소개</td>
<td colspan="4">
<textarea name="intro" id="intro" cols="50" rows="5"></textarea>
</td>
</tr>
</table>
<p align="center">
<button type="submit" class="btn btn-dark">회원가입</button>
<button type="reset" class="btn btn-light">다시입력</button>
</p>
</form>
</body>
</html>
'개발일지 > Front' 카테고리의 다른 글
| [Bootstrap] input type text 가로 배치 문제 (0) | 2022.04.16 |
|---|---|
| [ 부트스트랩 ] 그리드 크기에 따라 숨기기/보이기 (0) | 2022.04.10 |
| input, list 예제(복습) (1) | 2021.11.03 |
| 1101(3) html - input, select 복습 (0) | 2021.11.02 |
| 1101(2) html - 테이블(table) (0) | 2021.11.01 |

