
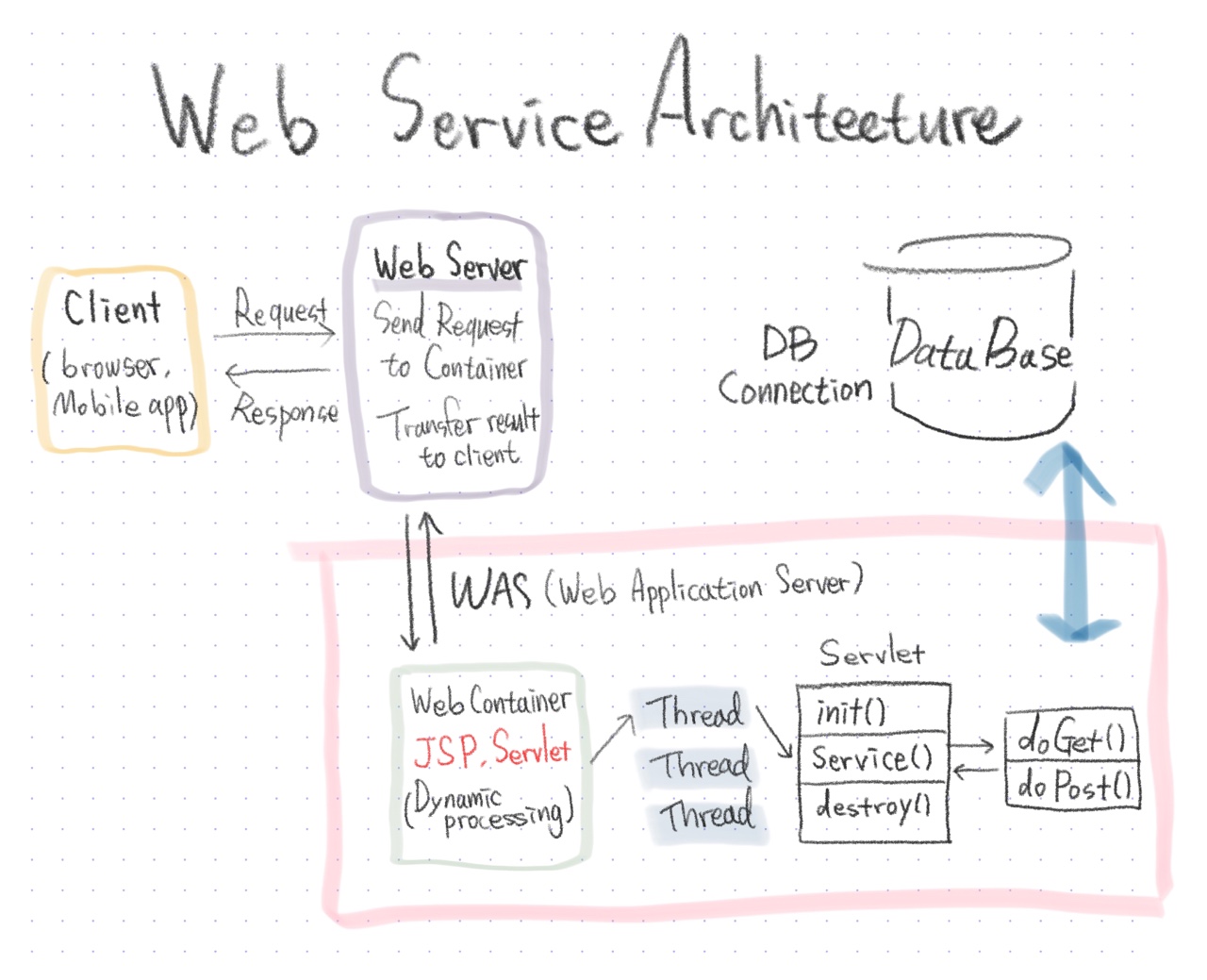
Client 클라이언트
- 브라우저 및 모바일 App은 클라이언트가 요청을 하기 위한 수단이다.
- 메인페이지에서는 가장 가벼우면서도 중요한 것들을 넣어 놓는다.
Web server ( 80port 기본 )
- 확장자 html, css, js, jpg, gif, 동영상 파일 등 웹서버에서 처리할 수 있다면 WAS까지 가지 않고, 바로 클라이언트에게 전해준다. 웹서버에서 받았을 때 내가 처리할 수 있는 게 없을 때 WAS로 넘겨주고 답이 올 때까지 기다린다.
- 웹페이지 입장에서는 모든 파일들을 가지고 있으면 부하가 걸리기 때문에 텍스트 기반으로 최소화 시켰다.
- 웹서버와 WAS를 분배하는 이유는 동시접속이 몰리는 걸 피하고, 업무를 분배하기 위해서이다.
-
WAS(Web Application Server)
- 어플리케이션 서버 : 자바 버츄얼 머신(JVM)이 등록되어 있는 서버
- html은 서버에서 돌아갈 필요가 없다. 왜? 이미 완성 돼 있는 걸 클라이언트에게 보내주면 브라우저에서 보기 때문이다! 어떤 프로그램 로직을 돌려서 클라이언트에게 보내기 전 알고리즘 순서대로 데이터를 추출하고 정비해서 클라이언트로 보내는 것은 WAS에서 담당한다.
DataBase
- 어플리케이션 서버이기 때문에 WAS에서 접속한다.
- SQL Developer의 경우 단순한 툴이다.
- 프로그램에서 로그인 및 회원가입을 해야한다면? 데이터를 받아서 DB로 던져야하기 때문에 필요하다.
- 어플리케이션을 통해서 그 값을 DB에다 넣어주고 DB에 있는 내용을 어플리케이션에서 포함시켜서 클라이언트에게 보내줘야함 왓스 단에서 디비에 접속해 처리를 한다.
~서블릿 기준~
=== 클라이언트가 어떤 작업을 하려고 한다 ===
웹서버 : index.jsp가 필요한데 내 역할이 아니네? 다음 WAS로 넘겨줌
- WAS -
Web Container :
JSP, sevlet 등을 받기 위해 대기 中 . . .
Thread 생성을 하거나 기존에 있었던 스레드를 통해서 서블릿을 부른다.
여기서 콜하는 Servlet은 누가 만들까. . .?
바로 백엔드 개발자!
미리 만들어 놓은 서블릿을 호출하고 init(), service(), destory()과 같은 여러 메소드들을 통해서 프로그램 로직 처리를 한다. DB접속이 필요한 경우 접속을 해주고 다른 처리가 필요하다면 필요한 처리를 해줌!
로직 처리가 끝났다면 서블릿에서 컴파일을 하게 되면 지금까지 생성했던 것들을 가지고 클라이언트 쪽으로 거슬러 올라가게 된다. 쉽게 말해 다시 스레드에 넘기고 웹 컨테이너를 통해서 웹서버로 이동하고 결국 클라이언트에게 도달하게 되는 것!
-
이 모든 게 작은 회사에서는 하나의 컴퓨터에서 돌아가고, 큰 회사에서는 다 나누어져 있음. 큰 규모의 회사 일수록 웹서버는 여러 대 나누어져 있다. 쇼핑몰 같은 건 웹서버만 14대씩 있는 곳도 있다!
-
Web서버를 여러대 놓는 이유?
첫번째 들어오는 녀석은 1번 서버
두번째 들어오는 애는 2번 서버
...
이런식으로 동시접속이 많으니 분배시키기 위해서 서버를 여러 대 놓는 것이다. 최근 KT 사건도 관련이 있다. 10대 라고 가정 했을 때 10대에 골고루 분배를 해줘야하는데 한쪽으로만 몰려서 사고가 났다.
'개발일지 > JSP' 카테고리의 다른 글
| [JSP] 커피주문 예제 (0) | 2021.11.24 |
|---|---|
| 서블릿과 서블릿 컨테이너 (0) | 2021.11.24 |
| web.xml 기본설정 (0) | 2021.11.23 |
| HTTP 프로토콜 (0) | 2021.11.23 |
| JSP / Servlet 공통점과 차이점 (0) | 2021.11.23 |
