짧게 분석 글을 썼는데 이해도 안 되고 부족한 것 같아서 다시 써본다. 점점 수업이 어려워져서 녹화도 처음 떠봤는데 목소리가 안 들어가서 절반이 날아가기도 하고 여러모로 난항을 겪는즁이다. 으하핫~~ 웃음으로 무마해 보려고 하지만 아직도 빡침 계속 들여다보면 깨닫는 게 있겠지 싶은 마음으로 들여다 보고 있다 헤헤 오늘도 아자아자 화이팅!!!
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<%@ include file="/include/head.jsp" %>
<style>
body {
/* padding-top: 40px; */
padding-bottom: 40px;
/* background-color: #eee; */
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: 400;
}
.form-signin .form-control {
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: auto;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="text"] {
margin-bottom: 5px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
</style>
<script>
$(document).ready(function(){
$("#userId").focus();
$("#userId").on("keypress", function(e){
if(e.which == 13)
{
//alert("user id"); //확인
fn_loginCheck(); //최종 submit 함수
}
});
//엔터(13) 쳤을 때 넘어가기
$("#userPwd").on("keypress", function(e){
if(e.which == 13)
{
//alert("user pwd");
fn_loginCheck();
}
});
$("#btnLogin").on("click", function(){
fn_loginCheck();
});
$("#btnReg").on("click", function(){
location.href = "/user/userRegForm.jsp";
});
});
function fn_loginCheck()
{
if($.trim($("#userId").val()).length <= 0)
{
alert("아이디를 입력 하세요.");
$("#userId").focus();
return;
}
if($.trim($("#userPwd").val()).lenth <= 0)
{
alert("비밀번호를 입력하세요.");
$("userPwd").focus();
return;
}
//제이쿼리용 AJAX통신 사용
//onsubmit
$.ajax({
type: "POST",
url: "/loginProcAjax.jsp", //form <action=""> //커넥션풀을 만들거임
data: {
userId: $("#userId").val(),
userPwd: $("#userPwd").val()
//서버에서 받을 때도 대소문자 구분해서 받아야한다.
//data JSON 방식이라서 속성과 값을 쌍으로 받는다.
},
datatype: "JSON",
success: function(obj)
//아이디와 비번의 일치가 아니라 그저 서버의 성공을 의미
{
if(!icia.common.isEmpty(obj)) //obj 공백이 아닐 떄
{
icia.common.log(obj);
//로그 찍어주긔
var data = JSON.parse(obj);
//매개변수로 받은 객체를 자른다.
var flag = icia.common.objectValue(data, "flag", -500);
//flag 값이 없으면 -500을 반환
if(flag == 0) //성공
{
alert("로그인 성공");
}
else
{
if(flag == -1)
{
alert("비밀번호가 올바르지 않습니다.");
$("#userPwd").focus();
}
else if(flag == -2)
//블랙리스트, 휴먼계정, 정지회원
{
alert("사용이 정지된 아이디 입니다.");
$("#userId").focus();
}
else if(flag == -3)
{
alert("아이디와 일치하는 사용자 정보가 없습니다.");
$("#userId").focus();
}
else if(flag == -100)
{
alert("파라미터 값이 올바르지 않습니다.");
}
else
{
alert("오류가 발생했습니다.");
$("#userId").focus();
}
}
}
},
complete:function(data)
{
icia.common.log(data); //전해받은 데이터
}, //응답이 종료되면 자동으로 호출됨
error: function(xhr, status, error)
{
icia.common.log(error);
alert("로그인 에러!");
//서버 자체의 오류를 의미한다
}
});
}
</script>
</head>
<body>
<%@ include file="/include/navigation.jsp" %>
<div class="container">
<form name="loginForm" id="loginForm" method="post" action="loginProc.jsp" class="form-signin">
<h2 class="form-signin-heading m-b3">로그인</h2>
<label for="userId" class="sr-only">아이디</label>
<input type="text" id="userId" name="userId" class="form-control" maxlength="20" placeholder="아이디">
<label for="userPwd" class="sr-only">비밀번호</label>
<input type="password" id="userPwd" name="userPwd" class="form-control" maxlength="20" placeholder="비밀번호">
<button type="button" id="btnLogin" class="btn btn-lg btn-primary btn-block">로그인</button>
<button type="button" id="btnReg" class="btn btn-lg btn-primary btn-block" type="submit">회원가입</button>
</form>
</div>
</body>
</html>

<index.jsp>
보통 index는 메인 화면을 의미한다. 네이버의 도메인 끝에 '/index.html' 이걸 넣어서 검색해도 메인 화면이 뜨는 걸 보면 알 수 있다.
<index.jsp>


1. 홈페이지를 나누는 작업
- nav, header, index 등으로 나누어져 있다.

2. Oracle에서 테이블 만들기
회원가입, 로그인, 회원관리 등을 할 때 필요한 정보가 담기는 테이블
TBL_USER : USER_ID, USER_PWD, USER_NAME, USER_EMAIL, STATUS, REG_DATE
STATUS : [Y/N] CHAR(1) 관리자 페이지에서 회원 상태(n살 이상, 블랙리스트 등)를 관리할 수 있음

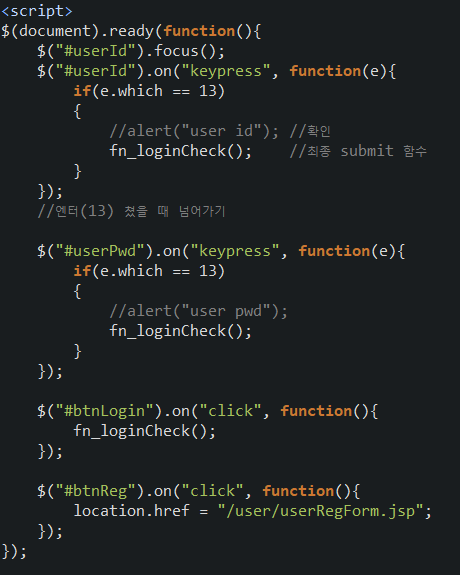
$(document).ready(function(){ });
문서가 준비되면 실행이 되는 함수이다. 여기서는 페이지가 나타나면 아이디 창에 포커스가 가고, 엔터를 눌렀을 때 또는 submit 버튼을 눌렀을 때 함수에 의해서 로그인 체크에 들어간다. 회원 가입 버튼을 누르면 회원가입 창으로 들어가게 연결해주었다.

function fn_loginCheck(){}
로그인 버튼을 눌렀을 때 실행되는 함수이다. 아이디와 패스워드 입력 값이 없다면 alert창을 띄우게 만듦

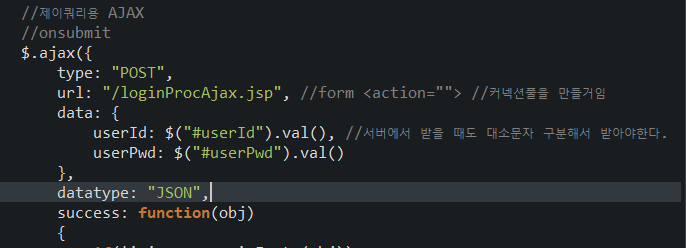
$.ajax
새로 호출되는 페이지가 Reflesh 되면서 결과를 화면에 뿌려주는 역할을 한다.
ex) 검색어를 넣고 검색을 했을 때 검색결과를 보여주거나 실패 했음을 보여주는 부분
현재 페이지를 바꾸지 않은 상태로 서버에 통신을 해서 그 결과값에 맞게 상태를 뿌려준다.
ajax 문법
$.ajax({
type : "POST", //GET
url : "test.do",
data : "data",
success function(data){
//do action
},
error function(e){
alert(e);
}
})
datatype : "JSON"는 제이쿼리의 문법과 같다
ex) key : value; => $("#userId").val();
url : "loginProcAjax.jsp"
action=""과 비슷한 뜻을 가지고 있다.
해당 로그인의 결과를 넘긴다는 것이다.
Jquery의 AJAX 통신을 사용하게 되면 비동기 방식 이라서 화면전환 없이 CRUD를 처리할 수 있다. 덕분에 loginProcAjax.jsp는 따로 보여지는 화면이 없다. 넘겨받은 값을 DB의 값과 비교하고 그 결과 flag값을 넘겨준다.
-- AJAX 관련 정보 --
AJAX 의 클라이언트와 서버 비동기 통신
클라이언트와 서버의 비동기 통신
webdevtechblog.com

- 결과를 받았는데 성공을 했다? 알아서 에이젝스가 success:를 찾아 간다.
- icia.common.isEmpty()과 같은 메소드는 아래에서 더보기 . . .

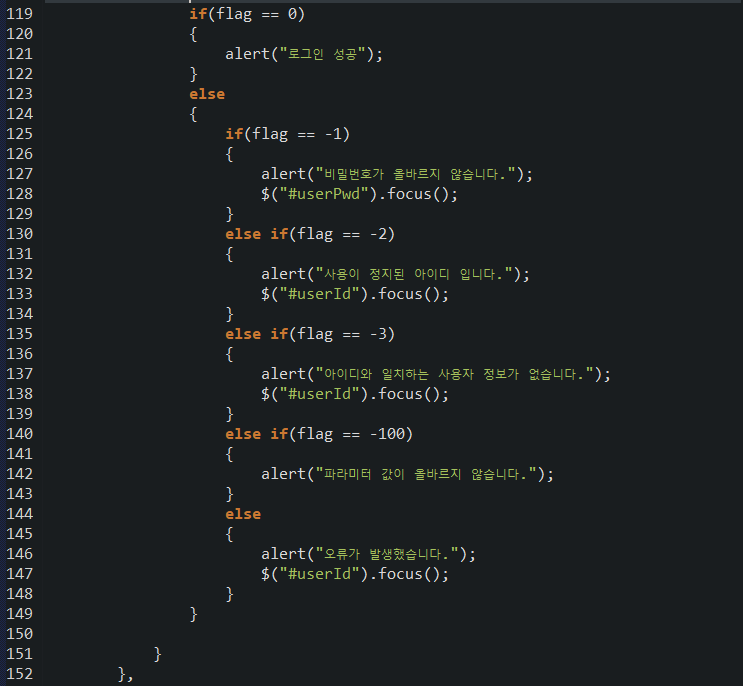
- flag값에 맞게 문제점이 적힌 alert창을 띄워줌
- flag값은 loginProcAjax.jsp 파일에서 받는다.

- complete는 성공을 해도 실패를 해도 거치는 곳이다.
- try/catch에서 finally 역할을 한다.
- 응답이 종료가 되면 자동으로 전해 받은 데이터를 호출한다.
- error는 로그인 에러가 났을 때 사용하는 부분!
DB에서 사용할 사용자의 정보 테이블을 만들고, 아직 우리는 회원가입 페이지를 만들지 않았기 때문에 직접 DB에서 INSERT 아이디 비번을 넣어 유저를 만들거다.

에이젝슨 안에 들어있는 이것은 자바스크립트 공통 모듈이다. isEmpty()는 값이 들어있는지 판단하는 메소드이다. 값이 있다면 true 없다면 false를 리턴한다. 파일을 눌러서 확인하면 여러 메소드들이 정리 돼 있는 걸 볼 수 있다.

- com.icia.common.util/StringUtil.java 파일을 열면 이런식으로 모듈 정리가 돼 있다.
- 다른 메소드들도 마찬가지!!

icia.common.objectValue(data, "flag", -500);
값이 없다면 flag의 기본값으로 -500을 설정한다.

여기서 나오는 Undefined은 변수는 있는데 값이 없다는 뜻!
마찬가지로 icia.common.log()는 콘솔창에 찍어 주는 메소드이다~
'개발일지 > JSP' 카테고리의 다른 글
| [JSP] DB연결 확인 (JDBC) (0) | 2021.11.27 |
|---|---|
| [JSP] 로그인 화면 분석② (loginProcAjax/User/UserDao) ★중요★ (0) | 2021.11.26 |
| [JSP] 내부 객체 (기초) (0) | 2021.11.26 |
| [JSP] 기초 정리 1 (0) | 2021.11.25 |
| [JSP] 형식 (0) | 2021.11.25 |

