<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../jquery-3.6.0.min.js"></script>
<style>
div{ margin: 0 0 10px; padding: 10px; }
.box{border: 3px solid #000;}
.alert{border-color:#f00;}
</style>
<script>
</script>
</head>
<body>
<div id="div1">div1</div>
<div id="div2" class="box">div2</div>
<div id="div3" class="box">div3</div>
<div id="div4" class="box alert">div4</div>
</body>
</html>
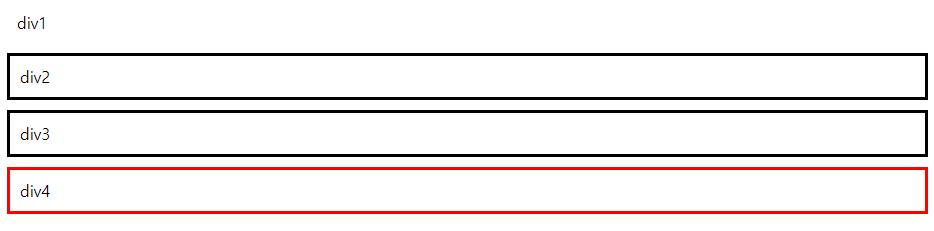
div2~4까지 검은색 박스를 선언했지만 alert 설정으로 div4가 빨간선이 되었음. 대신에 위의 box의 설정이 내려와서 3px solid는 같다.
$(function(){
$('#div1').addClass('box'); //내가 지정해준 클래스를 추가해라 addClass
});
$('#div1').addClass('box');
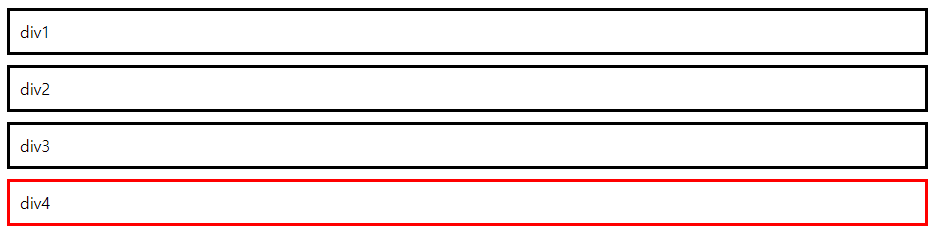
div1에 addClass명령으로 box 값을 추가해주었더니 검은선이 추가 되었다.
$('#div2').removeClass('box');
$('#div2').removeClass('box');
말 그대로 remobeClass는 지워주는 역할이다. div2에서 box를 지웠더니 선이 없어졌다.
$('#div3').addClass('alert');
$('#div3').addClass('alert');
div3에 addClass로 alert를 넣어줘서 빨간선이 생겼다. box값은 갖고 있는 채로 빨간선만 추가를 해준거다.
$('#div4').removeClass('alert');
$('#div4').removeClass('alert');
div4에 alert 값을 뺐더니 box값만 남아서 검은선이 되었다.
'개발일지 > JavaScript + jquery' 카테고리의 다른 글
| [jquery] 사진 불러오고 효과주기 appendTo()명령어 (0) | 2021.09.13 |
|---|---|
| [jquery] append() 명령어 (0) | 2021.09.13 |
| [jquery] 기본 명령어 예제 몇 가지 ② (0) | 2021.09.13 |
| [jquery] 명령어 기본규칙과 예시들① (0) | 2021.09.10 |
| [jquery] 다운로드 주의 사항 + 기본 사용법 (0) | 2021.09.10 |



