JavaScript의 기본과 오브젝트의 설명
JavaScript
사용자의 input값을 핸들링 하는 경우 예를들어 DOM, DOM 객체를 보이거나 안 보이게 하거나.. style을 다르게 주거나 이런 걸 컨트롤 한다.
변수
var, let, const
| 변수명 | 기능 |
| var | 동일한 변수명을 선언해도 허용 |
| let | 동일한 변수명을 선언하면 오류가 뜸 |
| const | 상수의 의미로 한 번 선언을 하면 값 수정도 못 함 |
10년 동안 자바스크립트에는 var만 있었지만 또 다른 타입인 let과 const가 생겼다.
var 변수만을 사용해서 개발을 하는 경우. 한 페이지에 방대하게 작성했을 때 개발자가 실수로 같은 변수명을 만들어서 사용하는 경우가 있다. 그렇게 되면 앞에 썼던 변수의 값이 나도 모르게 바뀌는 불상사가 생기곤 해서 다른 변수 타입들이 생기게 된 것이다. 대신에 실수가 아니라 재정의의 의도로 사용을 할 경우도 있으니 var는 남기고 두 개의 값을 더 만든 것이다. let변수는 var와는 반대로 동일한 변수 선언시 오류가 떠서 동일한 변수명을 사용할 수 없다. const의 경우 상수의 의미로 한 번 선언을 했다면 값 수정도 못 한다.
변수에 데이터 타입이 들어가는 다른 언어들과 다르게 자바스크립트에서는 데이터 타입을 입력하지 않아도 자동지정이 된다. 이미 값이 있는 변수에 다른 타입을 대입 하는 것도 가능하다!
//숫자, 소수점, 숫자, 문자, 참/거짓
let a = 1;
a = 1.231;
a = "2";
a = true;
Object 타입 변수
자바스크립트/제이쿼리 비교 (2) - 각 지역의 동네를 조회(select)
연습 이름 : 지역 : 서울 " data-og-host="practice365.xyz" data-og-source-url="https://practice365.xyz/156" data-og-url="https://practice365.xyz/156" data-og-image="https://scrap.kakaocdn.net/dn/dDx47..
practice365.xyz
오브젝트 코드를 사용하는 방법
회원가입 페이지에서 사용자가 입력하는 값(데이터)들을 서버쪽으로 던져줘야 한다. 서버에서는 그 값들을 받아 DB로 던져주게 되는데 하나하나 따로 던지는 게 아니라 이렇게 object를 만들어 한꺼번에 값을 던져줘야함. 더 나중에 배우는 제이슨(JSON)도 이런 object 구조로 되어 있다.
위에서 사용한 코드에 이어서 작성을 해보자면...
function ok()
{
alert($("#name").val());
alert($("#city").val());
let obj = {
name: "",
city: ""
};
obj.name = $("#name").val();
obj.city = $("#city").val();
console.log(obj);
}
let obj를 이용해서 오브젝트 타입의 변수를 선언했다.
let obj = {
name(Key) : "값(value)",
city(Key) : "값(value)"
};지금은 외울 필욘 없고 이런거구나~ 이해만 하고 넘어가면 된다.
obj.name = $("#name").val();
obj라는 오브젝트 안에 있는 name이라는 key로 접근을 하게 됨
console.log(obj);
개발자 도구의 콘솔창에 찍을 수 있음

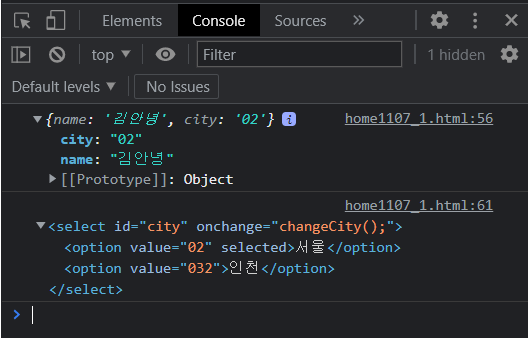
원래는 이름과 지역의 값을 입력하고 제출을 누르게 되면 alert창으로 이름과 지역번호를 찍는 코드였다. 아래에 object 코드를 넣어 콘솔창에 뜨게 추가를 했고, 실행을 하게 되면 콘솔창에서 내가 지정한 값들을 볼 수 있다. 콘솔창 확인은 F12를 눌러서 확인할 수 있음
오브젝트를 사용하는 이유 :
데이터들을 하나씩 넘겨 줄 필요 없이 묶어서 한 번에 보낼 수 있다.
만약 오브젝트가 없었다면?
function ok()
{
// alert(document.getElementById("name").value);
// alert(document.getElementById("city").value);
alert($("#name").val());
alert($("#city").val());
let obj = {
name: "",
city: ""
};
obj.name = $("#name").val();
obj.city = $("#city").val();
printConsole(obj);
printConsole2(name, city);
}
function printConsole(data)
{
console.log(data);
}
function printConsole2(name, city)
{
console.log(name, city);
}
ok() 함수의 마지막 두 줄을 보면 오브젝트 타입의 데이터를 전달하는 방법과 name, city 각 값을 따로 던져주는 방법을 보여주고 있다. 지금은 던질 값이 name과 city 두 가지의 값 밖에 없어서 간단해 보이지만 던져줘야 하는 값이 늘어난다면 쉽지 않다. 콘솔창에 던져진 값도 깨끗하지 않기 때문에 오브젝트를 이용해서 던져주는 게 좋음

콘솔창의 첫번째 칸이 오브젝트로 던진 칸이고, 두번째가 데이터를 하나씩 보낸 칸임
오브젝트의 키(Key)는 항상 잡아야 되는가?
let obj = {
name: "",
city: ""
};
obj.name = $("#name").val();
obj.city = $("#city").val();
printConsole(obj);
아래에서 각자 데이터를 오브젝트 안에 넣기 때문에 선언할 때는 키를 잡지 않아도 된다. 아래처럼 비워둬도 됨!
let obj = {};
obj.name = $("#name").val();
obj.city = $("#city").val();
printConsole(obj);
선언하는 시점에서 키를 잡지 않아도 나중에 얼마든지 추가할 수 있다.
그밖에도 여러개의 데이터가 순서대로 담겨 있는 데이터 타입인 배열이 있다.