오늘은 일단 프로그램을 사용하지 않고 메모장으로 타이핑해서 완성하는 방법들을 배웠다. 직접 타이핑을 하며 기본적인 공식을 배우는 게 중요하다고 한다. 홈페이지를 구성하는 기본 태그 명령들을 배웠다. 다행히 오늘까지는 어려운 게 없었고 눈에 보이는 작업들이라서 재밌었다.
홈페이지의 기본 구성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 타이틀이름 </title>
<style></style>
</head>
<body>
</body>
</html>
<!DOCTYPE html> 이 페이지는 html입니다 라는 뜻. 삽입 유무에 따른 변화는 크게 없지만 넣는 게 좋다.
<head> 페이지 상단을 의미함
<meta charset="UTF-8"> 인코딩하는 명령어. 글자는 알파벳 1byte, 한글 2byte, 한자 3byte 크기로 이루어져 있고, UTF-8로 바꾸면 모두 3byte가 된다.
<title> 인터넷 탭에 들어가는 이름
<style> CSS 부분 head 태그 안에 넣어주면 된다. 주로 꾸며주는 부분을 일컫는다.
<body> 화면에 나타나는 부분
<텍스트 및 이미지 불러오기>
<!DOCTYPE html>
<html>
<head>
<title>강아지 그림</title>
<meta charset="UTF-8">
<style>
body{
background-color: yellow;
}
</style>
</head>
<body>
최땡땡<br>
<a href="http://www.incheon.go.kr">인천시청</a><br>
<img src="./img/강아지.jpg" width="400" height="400"><br>
<a href="https://www.seoul.go.kr">서울시청</a><br><br>
<a href="http://www.incheon.go.kr">
<img src="./img/강아지.jpg" width="200" height="200">
</a><br>
<a href="http://www.daum.net">다음</a>
</body>
</html>
<style> body{ background-color: yellow; } body의 배경색 노랑색으로 주었다. -color를 빼고 background:yellow도 가능하다. css는 {} 중괄호 안에 넣어주고 세미콜론(;)으로 끝이라고 컴퓨터에게 말해주어야 한다.
<br> 줄바꿈 태그
<a> 텍스트를 넣는 태그 </a> 꼭 이렇게 닫아주어야한다. </>로 닫아주기 전 가운데 입력한 글씨가 화면에 뜬다. href="" 안에는 글씨를 눌렀을 때 뜨는 페이지를 설정한다. 원하는 도메인(인터넷넷 주소 ex.http://www.도메인.com)을 입력하면 된다. 이렇게 글씨를 누르면 페이지로 이동하는 것을 '하이퍼링크 텍스트' 라고 한다.
첫번째 강아지 그림은 그저 사진일 뿐이다. 하지만 두 번째 사진의 코드를 잘 보면 '하이퍼링크 이미지'이다. 그말인즉슨 누르면 다른 사이트로 이동을 한다. 인천시청 도메인을 넣어놨다. 하이퍼링크 이미지도 텍스트와 마찬가지로 <a> 태그를 이용한다. 그리고 안에 <img src=""> 태그로 이미지를 넣어준다. <a href=""><img src=""></img></a> 이런식이다.
| **트리구조** ./ 현재폴더 ../ 상위폴더 ex) ./img/A.jpg ../img/A.jpg |
<img src="./img/강아지.jpg" width="200" hieght="200" >
같은 폴더안에 있는 img 폴더에 들어가 강아지 이미지를 띄운다. 가로 세로 크기는 200이다. 라고 말하고 있는 코드다. 여기서 가로는 width, 세로는 height
<테이블 기본 속성>
<!DOCTYPE html>
<html>
<head>
<title>연습</title>
<meta charset="UTF-8">
<style>
body{ background-color : pink; }
caption{ font-size : 20px; color: #003399; }
#t1{ background-color : #FAED7D; }
#t2{ background-color : #6799FF; }
#t3{ background-color : #F15F5F; }
#t4{ background-color : #D4F4FA; }
</style>
</head>
<body>
<table border="2" width="200" height="200" >
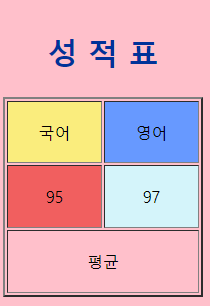
<caption><h2>성 적 표</h2></caption>
<tr align="center">
<td id="t1">국어</td> <td id="t2">영어</td>
</tr>
<tr align="center">
<td id="t3">95</td> <td id="t4">97</td>
</tr>
<tr>
<td colspan="2" align="center">평균</td>
</tr>
</table>
</body>
</html>
<table border="2" width="200" height="200"> 테이블 태그 외곽선 두께가 2, 가로 세로 크기 200
caption 캡션 : 테이블제목 (h2 : 글씨 크기) <h1>과 같은 태그명령은 크기가 1~6까지 있음
tr 테이블에서 행
td 테이블에서 열
<tr align="center"> 여기서 align은 정렬옵션에 해당. 가운데(center) 정렬을 해주는 옵션
head의 style 태그를 보면 나오는 #t1 #t2 #t3는 각 td의 id에 해당한다. id=""로 설정을 하고 css에서는 '#'을 붙여주면 됨. class의 경우엔 .t1 .t2 .t3 이런식으로 '.'를 붙여주면 된다. id는 한 번만 부여를 할 수 있지만 class는 여러번 같은 모양이나 같은 동작에서 사용가능하다. 어떤 걸 선택할지는 회사마다 법칙이 다르지만 JavaScript를 사용할 땐 id(#)를 사용하고 css를 사용할 때는 class(.)를 사용하는 곳들도 있다고 한다. 아예 구분을 짓지 않는 곳도 있다고 함. 우선순위는 id(#) >class(.)
<테이블 하이퍼링크>
<!DOCTYPE html>
<html>
<head>
<title>표 하이퍼링크</title>
<meta charset="UTF-8">
<style>
body{
background-color: #6799FF;
}
table{
width: 200px; height: 50px;
border: 2px solid green;
background-color: #fff;
}
</style>
</head>
<body>
<table>
<tr>
<td align="center"><a href="http://www.incheon.go.kr" target="_blank">인천시청</a></td>
<td align="center"><a href="http://www.seoul.go.kr" target="_blank">서울시청</a></td>
</tr>
</table>
</body>
</html>
테이블(표) 태그를 이용해서 메뉴를 만든 예제이다. table - tr - td 태그 안에 하이퍼링크 넣는 공식을 사용한다. <a href="주소" target="blank">들어갈 이름</a>... td에 들어가는 align="center"는 가운데 정렬이다. css에 들어가는 border는 초록색 테두리의 굵기를 말한다. 하이퍼링크에 들어가는 밑줄을 지우고 글자 색상을 바꾸고 싶다면 css에서 변경을 하면 된다. text-color:black;(검은색) text-decoration:none;(꾸미지 않기)
<테이블 합치기>
<!DOCTYPE html>
<html>
<head>
<title>시간표</title>
<meta charset="UTF-8">
<style>
table{
width: 80%; height: 200px;
background : skyblue;
border-top: 5px solid blue;
border-bottom: 5px solid blue;
}
th{
border-bottom: 3px solid blue;
}
td{
border: 1px dotted red;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th>시간/요일</th> <th>월</th> <th>화</th> <th>수</th> <th>목</th>
</tr>
<tr>
<td>1</td> <td></td> <td></td> <td></td> <td rowspan="3">css</td>
</tr>
<tr>
<td>2</td> <td rowspan="2">HTML</td> <td></td> <td></td>
</tr>
<tr>
<td>3</td> <td></td> <td></td>
</tr>
<tr>
<td>4</td> <td></td> <td colspan="2">Java</td> <td></td>
</tr>
<tr>
<td>5</td> <td></td> <td></td> <td></td> <td></td>
</tr>
</table>
</body>
</html>
시간표를 만든 예제가 있다. 중간에 보면 HTML, Java, css의 표는 가로나 세로가 병합되어 있는 걸 볼 수 있다. 가로는 rowspan="2", 세로는 colspan="3" 이런 공식으로 이용하면 끝! 너무 간단하다. 글씨의 가운데 정렬은 text-align:center;
border-(top, bottom, left, right) 위아래 왼쪽 오른쪽 따로 포인트를 넣을 수 있다. border: 20px 30px; 두 개의 선언을 하면 상하는 20px, 좌우는 30px이라는 뜻이고 border: 10px 20px 30px 40px; 이렇게 네 개가 있을 때는 상하좌우 처럼 보이겠지만 해외에서는 상 우 하 좌 라는 뜻으로 많이 사용한다고 하니 참고 하시길!
'개발일지 > Front' 카테고리의 다른 글
| html 파일 frame 영역에 불러오기(src), 주석 (0) | 2021.09.03 |
|---|---|
| 클래스 선언과 화면 나누기 (0) | 2021.09.02 |
| css 파일 불러오기(link,import) (0) | 2021.09.02 |
| 03. 다양한 frmae 태그활용하기(화면나누기, 프레임 안에서 페이지 띄우기) (0) | 2021.09.01 |
| 02.form 태그연습 (0) | 2021.09.01 |



