css 파일 불러오기(link,import)
Document 시간표 월 화 수 목 Java 수학 html 영어 국어 JSP 시간표를 만든 태그 파일이 있다. css를 붙여 놓으니 코드가 너무 길어져 css 파일을 따로 만들어서 연결해주려고 한다.
practice365.xyz
일반 html 파일 불러오는 방법은 없을까?
있다!!
 |
 |
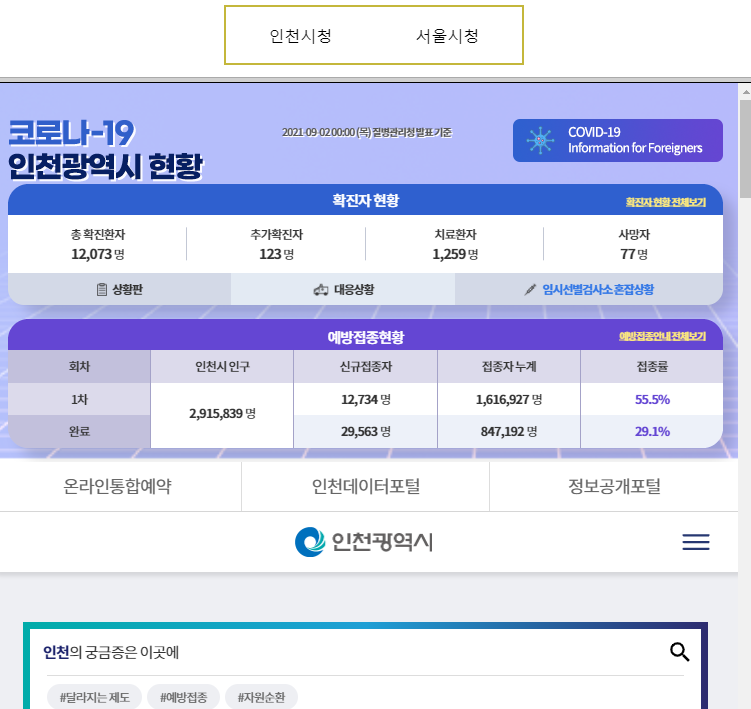
여기 메뉴의 글씨를 클릭하면 아래 프레임에 홈페이지가 나타나는 페이지가 있다. 영역별로 제작을 하고 main 파일에 불러오고 싶다면 이렇게 해보자! 이런 방법을 사용하면 보기에도 좋고, 영역별로 읽기 쉽다.
<main.html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<frameset rows="9%, *">
<frame src="menu.html" align="center">
<frame src="bg.html" name="ff1">
</frameset>
</html>
메인 파일에서는 위아래로 프레임을 나눴고(frameset), 영역별로 파일을 불러왔다. frame태그에서 src="파일제목" 이 형식은 img 태그에서 그림 불러오기 형식과 같다. 메뉴를 클릭했을 때 아래 영역에 홈페이지가 뜨려면 영역의 이름을 붙여주어야 한다. 그래서 bg.html에 name으로 이름을 붙여주었다.
<bg.html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
div{
font-size: 30px;
color: green;
margin:50px;
text-align:center; /* 텍스트 가운데정렬 */
}
</style>
</head>
<body bgcolor="#FAED7D">
<div>안녕하세요!! 반갑습니다.</div>
</body>
</html>아래 영역에 해당하는 파일이다. 배경색을 깔아주고 글씨를 넣은 것 밖에 없다. 처음엔 반갑습니다 글씨가 뜨고 위에 메뉴에서 선택을 하면 홈페이지가 뜬다. 위에 main.html 파일에서 이름 설정을 해줬기 때문에 따로 할 게 없다.
<menu.html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table{
border: 2px solid #C4B73B;
width:300px; height:60px;
text-align:center;
margin:auto;
}
a{
text-decoration: none;
color: black;
}
</style>
</head>
<body>
<table id="t1">
<tr>
<td><a href="http://www.incheon.go.kr" target="ff1">인천시청</a></td>
<td><a href="http://www.seoul.go.kr" target="ff1">서울시청</a></td>
</tr>
</tabel>
</body>
</html>
테이블 태그로 메뉴를 나눠주고 글씨를 클릭하면 bg.html 파일 영역에서 홈페이지가 뜨도록 연결해주었다. target="blank" 형식과 비슷하게 target="ff1" 위에서 이름 선언을 해주었던 걸 여기에 입력하면 끝이다!
주석
<!-- HTML 주석은 이것이다 -->/* CSS의 주석은 자바와 닮았다 */'개발일지 > Front' 카테고리의 다른 글
| 인라인, 블록 박스, 인라인 블록 유형 설명 (0) | 2021.09.03 |
|---|---|
| form 복습 - 다양한 효과들 적용해보기 (0) | 2021.09.03 |
| 클래스 선언과 화면 나누기 (0) | 2021.09.02 |
| css 파일 불러오기(link,import) (0) | 2021.09.02 |
| 03. 다양한 frmae 태그활용하기(화면나누기, 프레임 안에서 페이지 띄우기) (0) | 2021.09.01 |



