문자열의 위치 찾기
indexOf() - 앞에서부터 찾는다.
lastIndex() - 뒤에서부터 찾는다.
특정 문자나 문자열이 처음으로 등장하는 위치나 마지막으로 등장하는 위치를 반환하는 메서드이다. 전달 받은 특정 문자나 문자열을 찾을 수 없을 때는 -1을 반환한다.
var str = "abcDEFabc";
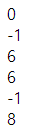
document.write(str.indexOf('abc') + "<br />");
document.write(str.indexOf('abcd') + "<br />");
document.write(str.indexOf('abc', 3) + "<br />");
document.write(str.lastIndexOf('abc') + "<br />");
document.write(str.lastIndexOf('d') + "<br />");
document.write(str.lastIndexOf('c') + "<br />");
문자열 반환
charAt() - 해당 문자를 반환함
charCodeAt() - 문자에 해당하는 UTF-16 코드를 반환한다.
charPointAt() - 문자에 해당하는 유니코드 포인트를 반환한다.
String 인스턴스에서 전달 받은 인덱스(0부터 시작)에 위치한 문자나 문자코드를 반환한다.
document.write(str.charAt(0) + "<br />");
document.write(str.charAt(10) + "<br />");
document.write(str.charCodeAt(0) + "<br />");
document.write(str.codePointAt(0) + "<br />");
두번째 코드에서 빈 문자열이 반환되는 이유 ... 전달받은 인덱스의 값이 문자열의 값보다 크기 때문!!
문자열 추출
slice()
substring()
substr()
String 인스턴스에서 전달받은 시작 인덱스부터 종료 인덱스 바로 앞까지의 문자열만을 추출하여 만든 새로운 문자열을 반환한다.
document.write(str.slice(2,6) + "<br />");
document.write(str.slice(-4, -2) + "<br />");
document.write(str.slice(2) + "<br />");
document.write(str.substring(2,6) + "<br />");
document.write(str.substr(2,6) + "<br />");
str.slice(2,6) 인덱스2부터 5까지 문자열 추출
str.slice(-4, -2) 음수로 전달된 인덱스의 경우 뒤에서부터 추출
str.slice(2) 종료 인덱스를 정하지 않았다면 마지막까지 추출
str.substring(2,6) //인덱스 2부터 인덱스 6까지 문자열 추출
str.substr(2,6) //인덱스 2부터 6글자 추출
문자열의 공백 제거
trim() - String 인스턴스의 양끝에 존재하는 모든 공백과 줄바꿈 문자를 제거한 새로운 문자열 반환한다.
str = " Java Script ";
str.trim();
document.write(str);
문자열 분리
split()
String 인스턴스를 구분자 기준으로 나눈 후, 나눈 문자열을 하나의 배열로 반환한다. split() 메서드의 경우 인수로 구분자를 전달하지 않으며, 전체 문자열을 하나의 배열 요소로 가지는 길이가 1인 배열을 반환
var str = "자바스크립트는 너무 멋져요! 그리고 유용해요.";
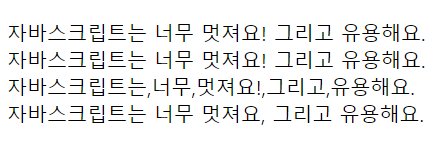
document.write(str.split() + "<br />");
//구분자를 명시하지 않으면 동작 안 함
document.write(str.split('"') + "<br />");
//한 문자('"')씩 나눔
document.write(str.split(" ") + "<br />");
//띄어쓰기 기준으로 나눔
document.write(str.split("!") + "<br />");
//느낌표를 기준으로 나눔
Array 메서드
Array 객체에 정의된 배열과 관련된 작업을 할 때 사용하는 메서드
push()
하나 이상의 요소를 배열의 가장 마지막에 추가
<h3>push()</h3>
<script>
var arr = [1, true, "JavaScript"];
document.write(arr + "<br />");
document.write(arr.length + "<br />");
arr.push("자바스크립트");
document.write(arr + "<br />");
document.write(arr.length + "<br />");
arr.push(2, "거짓");
document.write(arr + "<br />");
document.write(arr.length);
document.write("<br /><br />");
</script>

pop()
배열의 가장 마지막 요소를 제거하고, 그 제거된 요소를 반환. 메소드를 실행할 때마다 배열의 길이가 1씩 줄어든다.
<h3>pop()</h3>
<script>
var arr = [1, true, "JavaScript", "자바스크립트"];
document.write(arr + "<br />");
document.write(arr.length + "<br />");
arr.pop();
document.write(arr + "<br />");
document.write(arr.length + "<br />");
arr.pop();
document.write(arr + "<br />");
document.write(arr.length + "<br />");
</script>

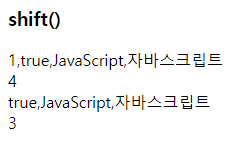
shift()
배열의 첫번째 요소를 제거하고, 그 제거된 요소를 반환. 메소드를 실행할 때마다 배열의 길이가 1씩 줄어든다.
<h3>shift()</h3>
<script>
var arr = [1, true, "JavaScript", "자바스크립트"];
document.write(arr + "<br />");
document.write(arr.length + "<br />");
arr.shift();
document.write(arr + "<br />");
document.write(arr.length + "<br />");
</script>

unshift()
하나 이상의 요소를 배열의 가장 앞에 추가한다.
<h3>unshift()</h3>
<script>
var arr = [1, true, "JavaScript"];
document.write(arr + "<br />");
document.write(arr.length + "<br />");
arr.unshift("자바스크립트");
document.write(arr + "<br />");
document.write(arr.length + "<br />");
arr.unshift(2, "거짓");
document.write(arr + "<br />");
</script>
스택(stack)
후입선출(LIFO : Last In First Out)
선입후출(FILO : First In Last Out)
pop(), push()
큐(Queue)
선입선출(FIFO : First In First Out)
후입후출(LILO : Last In Last Out)
shift(), unshift()
reverse()
배열 요소의 순서를 전부 반대로 교체한다.
var arr = [1, true, "javascript", "자바스크립트"];
arr.reverse();
document.write("arr : " + arr);
sort()
배열 요소들을 순서대로 정렬한다. 모두 문자열로 인식하기 때문에 숫자나 불리언 같은 타입들의 경우 잘 못 정렬 됨. 한글은 ㄱ,ㄴ,ㄷ순으로 정렬이 되고 숫자는 각 자릿수 별로 비교된 후 정렬이 된다.
var strArr = ["로마", "나라", "감자", "다람쥐"];
var numArr = [10, 21, 1, 2, 3];
strArr.sort();
numArr.sort();
document.write("strArr : " + strArr + "<br />");
document.write("strArr : " + numArr + "<br />");
splice()
배열의 요소를 제거하거나 새로운 배열 요소를 추가하여 내용을 변경함.
arr = [1, true, "javascript", "자바스크립트"];
document.write(arr + "<br />");
var removedElement = arr.splice(1, 2, false, "C언어");
document.write(arr + "<br />");
document.write(removedElement + "<br />");
var title = document.title;
document.write("title : " + title + "<br />");
arr.splice(1, 2, false, "C언어");
첫번째 자리 : 새로운 요소가 삽입될 위치의 인덱스
두번째 자리 : 삭제할 요소의 개수
그 이후의 인수들은 모두 배열 요소로서 위에서 지정된 인덱스부터 차례대로 삽입
'개발일지 > JavaScript + jquery' 카테고리의 다른 글
| [JavaScript] 대화상자 Dialog Box (0) | 2021.11.10 |
|---|---|
| [JavaScript] 아직 생성되지 않은 HTML 요소에 속성 추가 (0) | 2021.11.10 |
| [JavaScript] 함수(1) (0) | 2021.11.08 |
| JavaScript의 기본과 오브젝트의 설명 (0) | 2021.11.07 |
| 자바스크립트/제이쿼리 비교 (2) - 각 지역의 동네를 조회(select) (0) | 2021.11.07 |



