<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function func() //스택의 원리
{
addAttribute();
createElement();
}
function addAttribute()
{
document.getElementById("para").setAttribute("style", "color:Red");
}
//addAttribute() para를 갖고 와서 색깔을 레드로 바꿈
function createElement()
{
var crNode = document.getElementById("para");
//기존에 있던 para를 넣어준다.
var newNode = document.createElement("p");
//현재 Element를 P 태그에 추가한다.
newNode.innerHTML = "새로운 단락 추가입니다.";
//p태그 단락 추가
newNode.setAttribute("id", "para");
//Attribute(속성) 추가한다.
document.body.insertBefore(newNode, crNode);
//crNode 앞에 NewNode 노드를 추가한다.
}
</script>
</head>
<body>
<h1>아직 생성되지 않은 HTML 요소에 속성 추가</h1>
<button onClick="func();">속성추가</button>
<p id="para">안녕</p>
</body>
</html>
 |
 |
 |
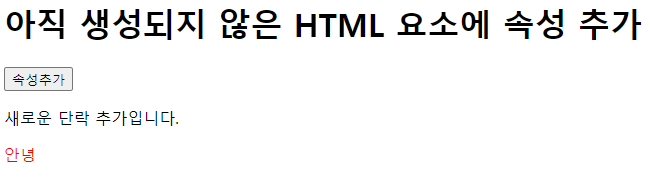
속성추가 버튼을 누를 때마다 새로운 단락이 추가 되고 가장 하단에 있는 글씨(<p>태그)가 빨간색이 되는 문장이 있다.
setAttribute()
.setAttribute() 괄호 안에서 선택한 요소(Element)의 속성(Attribute) 값을 정한다. 만약 속성값이 원래 있었다면 지우고 다시 넣는다.
document.getElementById("para").setAttribute("style", "color:Red");
id para 안에 값을 넣는다. 어떤 값? 스타일 요소에서 속성값 빨간색
createElement()
.createElement() 괄호 안에서 선택한 요소(Element)를 추가한다.
var newNode = document.createElement("p");
newNode라는 변수에 요소('<p>태그')를 추가한다.
insertBefore()
document.body.insertBefore(newNode, crNode);
//crNode 앞에 NewNode 노드를 추가한다.
'개발일지 > JavaScript + jquery' 카테고리의 다른 글
| [jQuery] js파일에서 jQuery 사용하기 (0) | 2022.04.11 |
|---|---|
| [JavaScript] 대화상자 Dialog Box (0) | 2021.11.10 |
| [JavaScript] 문자열, 배열 관련 메소드 모음 (0) | 2021.11.09 |
| [JavaScript] 함수(1) (0) | 2021.11.08 |
| JavaScript의 기본과 오브젝트의 설명 (0) | 2021.11.07 |


