대화상자(DialogBox)
alert()메소드
사용자에게 간단한 메세지를 보여주고, 그것에 대한 사용자의 확인을 기다림
<body>
<h1>alert() 메소드</h1>
<button onClick="alertDialogBox();">alert대화상자</button>
<script>
function alertDialogBox()
{
alert("확인을 누를 때까지 다른 작업을 할 수 없습니다.");
}
</script>
</body> |
 |
prompt() 메소드
사용자에게 간단한 메세지를 보여주고, 사용자가 입력한 문자열을 반환함
<script>
function promptDialogBox()
{
var inputStr = prompt("당신의 이름을 입력해주세요.", "홍길동");
if(inputStr != null)
{
document.getElementById("text").innerHTML = "당신의 이름은 " +
inputStr + "입니다.";
}
}
</script>
</head>
<body>
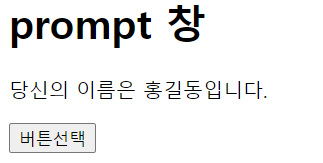
<h1>prompt 창</h1>
<p id="text"></p>
<button name="btn1" onclick="promptDialogBox();">버튼선택</button>
</body> 화면에 있는 버튼을 클릭하면 |
 입력창이 뜬다. 코드에서 기본값으로 설정해둔 홍길동이 적혀있다. |
 innerHTML을 통해서 내가 입력한 text 아이디인 글자가 화면에 뿌려진다. |
**innerHTML은 문서바디 안에 있는 html 코드를 자바스크립트로 조작할 수 있게 해주는 코드이다.
confirm() 메소드
사용자에게 간단한 메세지를 보여주고, 사용자가 확인이나 취소를 누르면 그 결과를 불리언(boolean) 값으로 반환함
<body>
<h1>confirm() 메소드</h1>
<button onClick="confirmDialogBox();">confirm대화상자</button>
<p id="text"></p>
<script>
function confirmDialogBox()
{
var str;
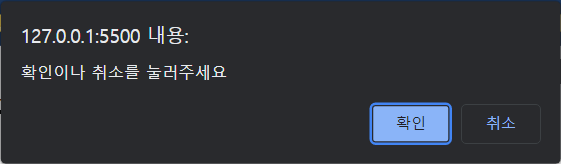
if(confirm("확인이나 취소를 눌러주세요") == true)
{
str = "당신은 확인을 눌렀습니다.";
}
else
{
str = "당신은 취소를 눌렀습니다.";
}
document.getElementById("text").innerHTML = str;
}
</script>
</body> 버튼을 누른다 |
 확인을 누르면 blean 타입의 true 값이 반환되고, 취소를 누르면 blean 타입의 false 값이 반환된다. |
 if문에서 각각의 true/false에서 설정한 문자열이 화면에 뿌려진다. |
'개발일지 > JavaScript + jquery' 카테고리의 다른 글
| [JavaScript] radio check div 숨기기/표시하기 문제해결 (0) | 2022.04.16 |
|---|---|
| [jQuery] js파일에서 jQuery 사용하기 (0) | 2022.04.11 |
| [JavaScript] 아직 생성되지 않은 HTML 요소에 속성 추가 (0) | 2021.11.10 |
| [JavaScript] 문자열, 배열 관련 메소드 모음 (0) | 2021.11.09 |
| [JavaScript] 함수(1) (0) | 2021.11.08 |

